basically, all of my css was written before i heard about this. so now im going back and nesting all my sub classes and pseudo selectors. it's going to reduce them so much! here's some benefits
- it's a great way to organize elements of your page styles
- you can use pseudo electors and subclasses in the definition of the parent element
- helps keep all variations of a single element in a single block of code
- improves legibility - esp. if you have the right theme going!!
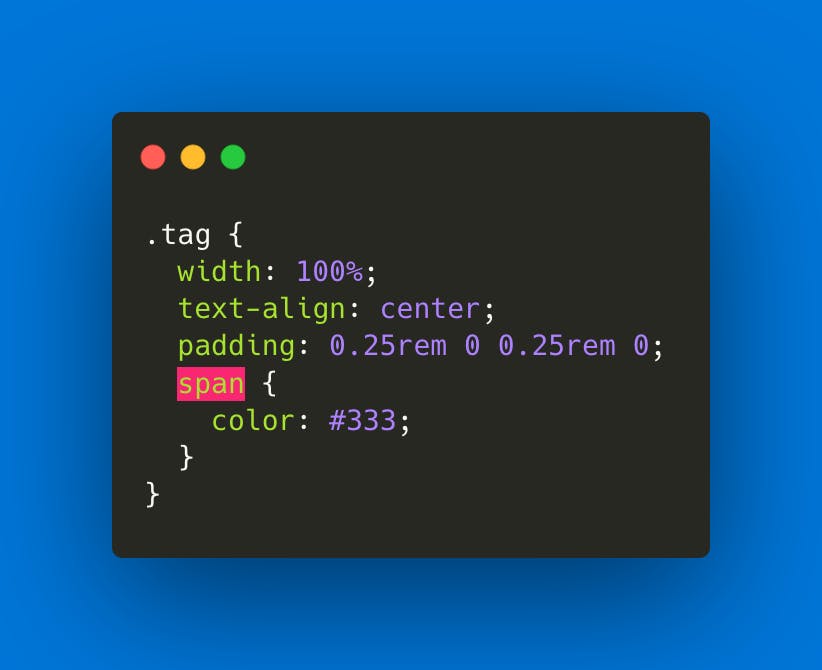
here's some examples. starting with a simple one, this defines the size of a tag element [for the bottom of each page] and then also styles the text inside the tag:


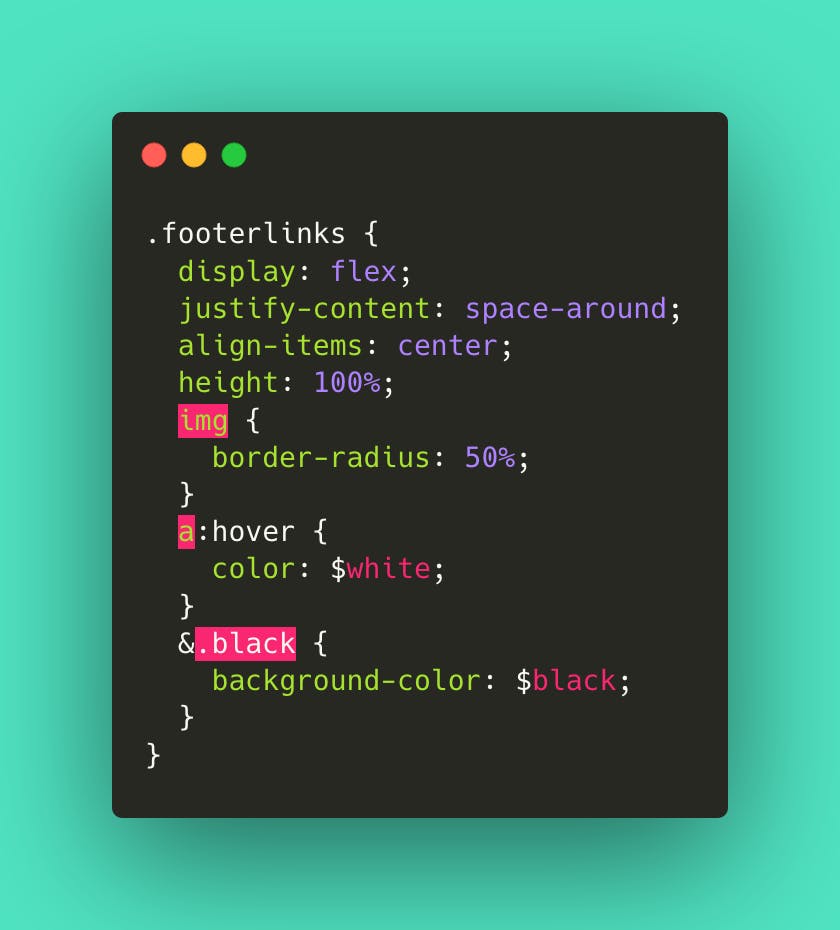
this next one is a little more complex, describing the styling of link buttons for the page footer -> here's what we've got going:
- the first properties all describe the container for the links
- the
imgpseudo selector styles the link images into circles - the
a:hoverpseudo selector styles mouseover behavior - the
&.blackoperator styles a subclass for some of the pages where the bg of the entire element wants to be black instead of white


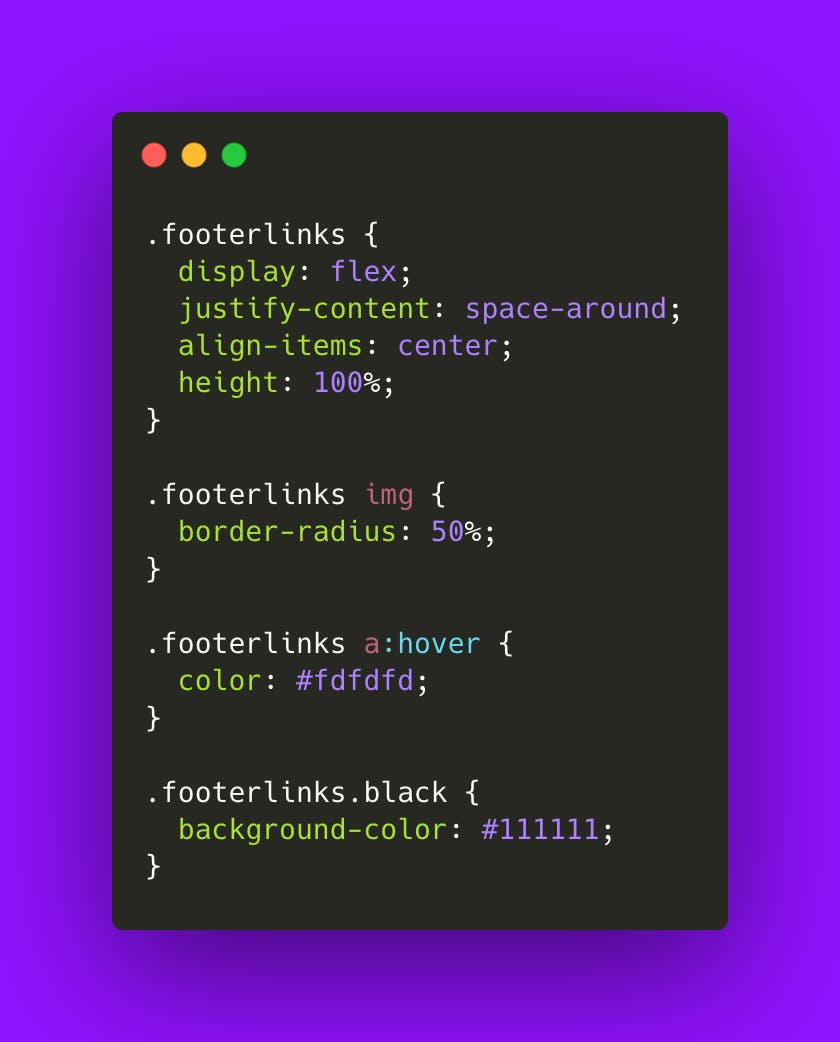
in both cases i'm showing the code as written in SASS and then what it compiles to in the CSS file. you wont really look at the main.css file often, as the reason [or my main reason, anyhow] to break it up into a bunch of smaller sass files is to deal with pages or complex elements individually. by using this nesting syntax, you get to further organize sub-pages or elements in a way that i find quite visually satisfying and better for my organization as well!
note - the pseudo elements and subclasses in the Sass shown got highlighted like errors in carbon which is why they are pink like that - but it improved the legibility in the examples so i left it. the theme i use in VSCode actually highlights them in a different color which i quite like. none of the available carbon themes actually do that so i kept the error highlighting in.
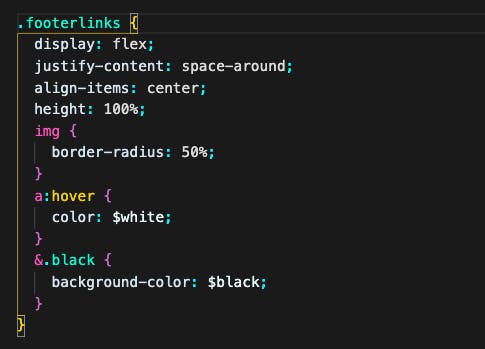
incidentally the theme i use currently is called Neon Glow nickscialli.neon-glow-theme and i think it's pretty rad. it also works great for nested Sass styling:

- carbon code snippet beautifier here: carbon.now.sh
